C# WinForms / mysql으로 포스기 만들기 (4)
이번 시간에는 텍스트 박스 안의 정보를 데이터 그리드 뷰에 삽입하고, 데이터 그리드 뷰의 데이터를 테이블에
저장하는 방법을 알아보겠습니다.
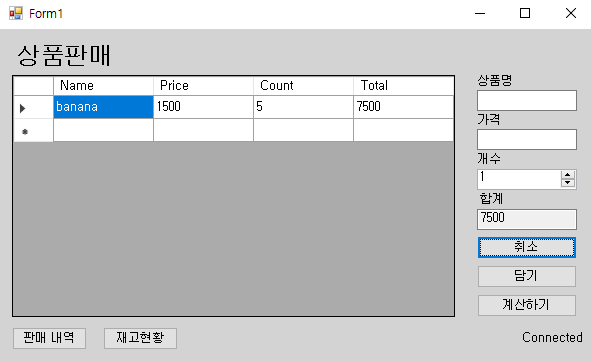
이번에도 판매 창의 목업을 보고 데이터 그리드 뷰의 열을 생성하겠습니다.
이후 설명 할 때 데이터 그리드 뷰를 짧게 그리드 뷰로 작성하겠습니다.

상품명, 가격, 개수의 값을 텍스트 박스에서 그리드 뷰에 넣어야 됩니다.
총가격은 품목의 가격에 개수를 곱한 값을 넣습니다. 합계는 총가격의 열을 모두 더한 값으로 설정합니다.
담기 버튼을 누르면 각각의 텍스트 박스의 항목을 그리드 뷰에 한번에 삽입하도록 하겠습니다.
코딩 창으로 돌아와서 먼저 그리드 뷰의 항목을 만듭니다.
public partial class Form1 : Form
{
DataTable table = new DataTable();
public Form1()
{
InitializeComponent();
//행 생성
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Price", typeof(string));
table.Columns.Add("Count", typeof(string));
table.Columns.Add("Total", typeof(string));
dataGridView1.DataSource = table;
numericUpDown1.Value = 1;
}
.
.
.
새 테이블을 선언하고 각각의 열에 맞는 이름을 입력해줍니다.
작성 후 프로그램을 실행하면 다음과 같은 화면이 나옵니다.

각 열마다 해당되는 정보를 받아올 준비가 되었습니다.
담기 기능은 버튼을 통해 활성화되므로 상품 판매 윈폼 창에서 담기 버튼을 더블클릭합니다.
코딩 창에서 다음과 같은 항목이 생성된 것을 확인 하실수 있습니다.

버튼의 경우 눌러서 작동하여 다음과 같은 방법으로 생성하시면 됩니다.
( 주의하실 점은 코드를 복사 붙여넣기 할 때 이름이 다르거나 대응되는 버튼이 아니라서 "참조 0개" 로 뜨면 버튼이 제대로 작동 하지 않습니다. 꼭 대응되게 코딩하셔서 참조 1개 이상으로 코딩하셔야 됩니다. )
이러한 기능들을 이벤트(Event)라고 하여 사용자가 특정한 행동을 할 때 그것을 프로그램에서 이벤트로 인식하여 행동에 맞는 결과를 보여줍니다.
이벤트를 생성하는 다른 방법으론 번개모양 아이콘을 누르고 사용자 행동에 맞는 이벤트를 설정하는 방법이 있습니다.

이제 버튼을 눌렀을 때(사용자의 행동) 텍스트 박스 안에 있는 정보가 그리드 뷰로 넘어가도록 코딩해보겠습니다.
private void button1_Click(object sender, EventArgs e)
{
if(textBox1.Text =="" || textBox2.Text == "")
{
MessageBox.Show("항목을 정확히 입력해주세요");
textBox1.Clear();
textBox2.Clear();
}
else
{
//합계를 구하기 위해 품목명과 가격을 정의하고 total로 합침
decimal price = decimal.Parse(textBox2.Text);
decimal count = numericUpDown1.Value;
decimal total = price * count;
//text박스내의 정보를 표에 삽입
table.Rows.Add(textBox1.Text, textBox2.Text, numericUpDown1.Value, total);
dataGridView1.DataSource = table;
//text박스의 정보 초기화
textBox1.Clear();
textBox2.Clear();
numericUpDown1.Value = 1;
//합계
decimal all = 0;
for (int i = 0; i < dataGridView1.Rows.Count; ++i)
{
all += Convert.ToDecimal(dataGridView1.Rows[i].Cells[3].Value);
}
textBox3.Text = all.ToString();
}
}
if else문을 통해 텍스트 박스내에 항목이 없을 때 메시지 박스 창으로 오류를 나타냅니다.
제대로 작성했다면 total값을 구하고 table.Rows.Add()를 통해 텍스트 박스의 내용을 그리드 뷰에 삽입합니다.
이후 텍스트 박스를 비우고, 합계를 반복문으로 구합니다.
표에서 4번째 칸에 존재하므로 [ Name(0), Price(1), Count(2), Total(3)] 으로 인식되어 3번째 열의 총합을 구합니다.

프로그램을 실행시키고 텍스트 박스에 정보를 입력한 후, 담기 버튼을 누르면 다음과 같이 그리드 뷰에 상품들이 추가되는것을 확인할 수 있습니다.
이제 나머지 버튼들도 구현해보겠습니다. 저는 전과 같이 윈폼 창에서 버튼을 두 번 클릭하여 이벤트를 생성하겠습니다.
먼저 취소 버튼을 구현하겠습니다. 취소버튼은 그리드 뷰 행의 정보를 모두 삭제하는 기능입니다.
//취소 기능
private void button4_Click(object sender, EventArgs e)
{
//행 지우기
foreach (DataGridViewRow item in this.dataGridView1.SelectedRows)
{
dataGridView1.Rows.RemoveAt(item.Index);
}
//합계창에 수정된 값 넣기
decimal all = 0;
for (int i = 0; i < dataGridView1.Rows.Count; ++i)
{
all += Convert.ToDecimal(dataGridView1.Rows[i].Cells[3].Value);
}
textBox3.Text = all.ToString();
}
RemoveAt()으로 행의 정보를 지우고, 합계 창에 지운 물건을 반영해야 하므로 담기의 합계 기능을 가져옵니다.

프로그램을 실행하여 맨 왼쪽의 열 전체를 선택하는 셀을 선택하고 취소 버튼을 누르면 다음과 같이 행이 삭제됩니다.
이번 시간의 마지막 기능인 담기 기능을 만들어 보겠습니다.
//계산하기 기능
private void button2_Click(object sender, EventArgs e)
{
//DB연결 후 데이터 전송
using (MySqlConnection conn = new MySqlConnection("Server=localhost;Port=3306;Database=pos_dataset;Uid=root;Pwd=*****"))
{
conn.Open();
//각 행의 정보를 반복문으로 불러온다
for (int i = 0; i < dataGridView1.Rows.Count - 1; i++)
{
String Name = dataGridView1.Rows[i].Cells[0].Value.ToString();
String Price = dataGridView1.Rows[i].Cells[1].Value.ToString();
String Count = dataGridView1.Rows[i].Cells[2].Value.ToString();
String Total = dataGridView1.Rows[i].Cells[3].Value.ToString();
//INSERT INTO 쿼리문으로 받아온 정보를 DB에 전송한다.
string sql = string.Format("INSERT INTO sales_tb(name,price,count,total,c_num) VALUES ('{0}',{1},{2},{3},{4})", @Name, @Price, @Count, @Total, @i);
//DB전송을 진행하고 실패시 에러메세지 출력
try
{
MySqlCommand command = new MySqlCommand(sql, conn);
command.ExecuteNonQuery();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
}
MessageBox.Show("계산되었습니다.");
//데이터 그리드뷰 초기화
int rowCount = dataGridView1.Rows.Count;
for (int n = 0; n < rowCount; n++)
{
if (dataGridView1.Rows[0].IsNewRow == false)
dataGridView1.Rows.RemoveAt(0);
}
//합계창 초기화
textBox3.Text = "0";
}
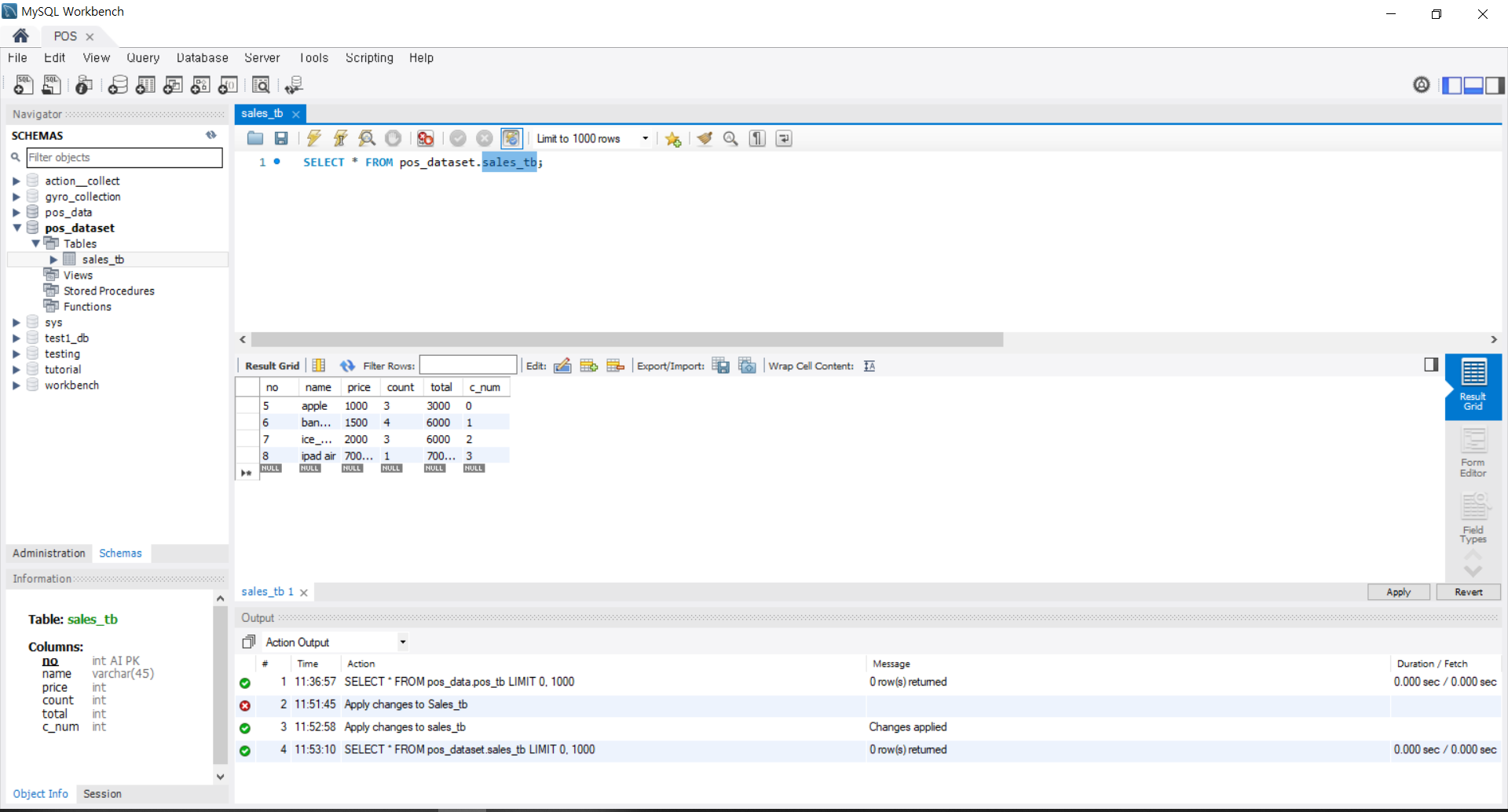
먼저 DB의 테이블을 설정해야 하므로 MySqlConnection()에 3차시 때 제작했던 DB를 입력해줍니다.
반복문을 통해 각 행의 데이터를 받아와 MySQL쿼리문 중 데이터를 삽입하는 INSERT INTO를 사용하여
테이블(여기선 sales_tb)에 삽입합니다. 이때 고유번호는 AI(Auto Increase)로 설정하여 데이터 삽입시 자동으로
증가되어 추가적으로 작성하지 않았고, c_num은 반복한 횟수만큼만 작성하도록 하였습니다.
try catch문으로 데이터를 DB로 전송하고 실패하면 오류 메시지를 보여줍니다.
계산 이후 그리드 뷰와 합계 창을 초기화해줍니다.



DB에서 확인하면 계산하는 기능이 정상적으로 작동하는 것을 확인할 수 있습니다.
이번 시간에는 텍스트 박스 안의 정보를 데이터 그리드 뷰에 삽입하고, 데이터 그리드 뷰의 데이터를 테이블에 저장하는 방법을 알아보았습니다.
다음 시간에는 판매 내역 창에서 DB의 내용을 불러와서 그리드 뷰에 나타내어 DB기능들을 구현하도록 하겠습니다.